シンプル&レスポンシブなウェブデザインに中小企業が注目している理由
この記事は、2014年4月21日、弊社の前身となるwebデザイン事務所「ローカスルトラテジー」のウェブサイトに掲載されたブログ記事の再掲版です。
レスポンシブデザイン案件、急増中
近頃、レスポンシブデザインの案件が非常に多くなっています。
かつてモバイル端末でウェブサイトを閲覧するときは、パソコン用にデザインされたウェブサイトを、小さな画面のなかで拡大したりしながら閲覧することが一般的でした。しかし、これは訪問者にとって大きなストレスになっていました。
この問題の対策として、「モバイル専用」のページを制作して、機種ごとに表示ファイルを振り分けるサイトも増えましたが、従来の2倍のペースで膨れ上がるファイル数に、サイト管理者のストレス増加にも繋がっています。
しかし今では、レスポンシブデザインによって単一のファイル(ソースコード)で、多様なデバイスに最適化されたデザインを見せることができるようになったのです。具体例として弊社の制作実績をご覧ください。
レスポンシブデザイン事例
今回、事例として紹介するのは「サマンサ・マーサ公式サイト」です。サマンサ・マーサは、中世のおとぎ話に出てくる、まるで魔女の家のようなコンセプトをもった賃貸住宅です。
高い話題性をもった物件で、ソーシャルメディアやキュレーションメディアからのアクセスが多いことが特徴です。このようなメディアを経由したアクセスの場合、スマホによる閲覧比率が高くなります。
しかし、物件の公式サイトとしては、PC用の大きなディスプレイでしっかりと世界観と物件情報を伝えたいという考え方もあります。つまり、本案件は『PCもスマホもどちらも手を抜けない』という条件になるのです。
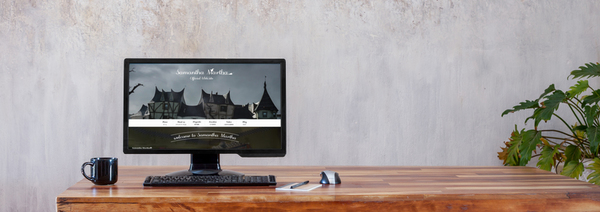
デスクトップパソコン(またはタブレット)で見たときの閲覧イメージ

幅641ピクセル以上の画面(ウインドウ)で見るときには、「PC向けのデザイン」が表示されるように設定されています。これはデスクトップやノートパソコンのほか、一般的なサイズのタブレットでもPCサイトのデザインが表示させたい場合の設定です。
スマートフォンで見たときの閲覧イメージ

幅640ピクセル以下の画面(ウインドウ)で見るときには、「スマートフォン向けのデザイン」が表示されます。
実際にスマホでご覧いただければ、スマホの画面サイズに合わせてコンテンツのレイアウトが整っているのがわかるはずです。PC版では横に広がっていたメニューバーも、クリックして開閉するメニューに置き換わっています。
このように、レスポンシブデザインは「機種単位の最適化」ではなく、「ウインドウサイズによる最適化」を行います。スタイルシートでレイアウトの制御を行うため、マルチデバイスに対応したデザインを効率的に管理できることができます。
いまではウェブサイトの新規立ち上げや、リニューアルを予定しているクライアントの8割以上がレスポンシブなデザインを求めてくるといっても過言ではありません。
レスポンシブデザイン注目の理由
レスポンシブがなぜ有効な方法なのか。それは、以下にあげる3つのメリットを知ることで理由が見えてきます。
- メリットその1
1つの型で、すべてのデバイスにフィットする - メリットその2
デザインからムダが省かれ、機能的になる - メリットその3
Googleが推奨している ≠ SEOに強いデザインである
このような理由から、ほとんどの企業サイトがレスポンシブデザインに転換していますが、最大の恩恵は、成約や問い合わせが増加することでしょう。かつて、モバイルからの集客はデスクトップほどコンバージョンにつながらなかったと言われていましたが、その原因の多くは、操作性が劣っていただけのことです。
レスポンシブデザインは完璧なのか?
レスポンシブデザインに対応することはコンバージョン率の向上や、SEOによる集客面でメリットが大きいのですが、落とし穴も存在することを忘れてはいけません。
レスポンシブデザインは完璧なデザイン手法ではありません。あくまでも基準となる「型」があるため、その「型」の中に配置されていないコンテンツは表示することができません。
わかりやすく言い換えれば、スマホとデスクトップで「まったく異なるコンテンツ」を表示させることはできないということです。スマホ専用のコンテンツに大きな価値があるならば、多少の管理の手間があろうとも、冒頭の話のように、「スマホ専用のページ」を作るべきでしょう。
また、デザインの基準にするデバイスをどれにするか、という判断も慎重に行うべきです。
もしもあなたのビジネスのターゲットが10代を中心にしているのであれば、デスクトップパソコンを基準にするよりも、彼らの生活のなかで最も密接な存在になっているスマートフォンを基準にして、コンテンツやデザインを最適化したほうが、ウェブサイトの閲覧体験はより豊かなものになるでしょう。(最近ではこのようなモバイルファーストな考え方が広がってきています)
こんな記事も読まれています
2017.08.01


